
去年摺疊螢幕手機超級熱門,它滿足了人們「越大越好」的需求,但是用起來到底如何?你是否了解摺疊螢幕手機背後,為了提高生產力人們所做的種種嘗試和努力?
在2018和2019年,人們對生產力的看法發生了近些年來最大的轉變。蘋果、微軟和Android手機製造商推出了一系列新設備,隨之產生了新的工作方式,不再是過去十年裡佔據行動領域主流的「一次一個APP」模式了。但萬變不離其中,驅動這些改變的原因都是為了解決同一個問題:如何提高手機的生產力?
硬體基礎
就像在畫布上作畫一樣,軟體也受到它所運行其上的硬體的限制。軟體必須最大限度地發揮硬體的優勢,同時盡可能地減少其侷限性,這意味著沒有一個萬能的解決方案。現在已經有各種各樣的新方案可供選擇,每一個都為我們需要解決的問題指明了方向。原型實現如下:
-
翻蓋手機(摩托羅拉Razr):這種手機有一個小的外部螢幕,打開後裡面是一個大一些的、一般大小的內部螢幕。與其它智慧型手機相比,它雖然更便於攜帶,但螢幕不夠大。

-
Open Book(Galaxy Fold):這種手機有一個比較小的或正常大小的外部螢幕,打開後可以變成一個更大的平板電腦大小的內部螢幕。它們在尺寸上很相似,並且可以有更大的螢幕空間,但是手機打開時兩個獨立的內外螢幕之間轉換比較笨拙。

-
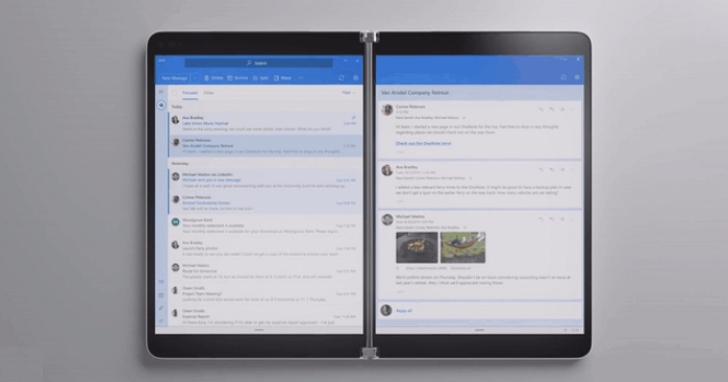
雙螢幕手機(Microsoft Surface Duo):這類設備有兩個一模一樣的螢幕彼此相連。能夠提供傳統的手機體驗和更高效的即時體驗,但軟體體驗上受到兩個獨立螢幕的限制。

-
摺疊螢幕手機(華為Mate X):這種手機只有一個螢幕,它可以展開變成一個更大的平板電腦大小的螢幕。這是最自然的硬體實現,因為它做到了各種狀態之間的自然轉換,不需要大螢幕時可以用尺寸小的便攜螢幕。

一款設計良好的、集以上這些設備眾家之長的可折疊手機將是方便攜帶的,且能夠無縫過渡到更大的螢幕,以提高生產率。有了它,我們可以盡情想像能夠發揮這些優勢的軟體實現方式了。
過去和現在的教訓:軟體
許多公司已經開始發布新的軟體功能以支持這種新設備。在2019年,谷歌發布了Android 10,支援摺疊螢幕手機,其中包括三個相關功能:
-
「Open Book」的連續性:手機螢幕打開時應用程式自動反應調整介面,就像在Mate X上一樣。對於那些能夠最大化外螢幕空間的APP來說,這是一個很好的解決方案,但並不是所有的APP都需要擴展螢幕空間,也不是每個應用都能充分地利用這個特性。

-
「摺疊螢幕」的連續性:應用程式能夠根據不同的螢幕大小反應調整使用者介面的大小,通常是從更小的外部螢幕遷移到更大的內部螢幕,就像Galaxy Fold一樣。不過這種轉換體驗很差,因為它導致使用者脫離使用環境的上下文,無法顯示介面是如何被重新映射到大螢幕上的。沒有這種映射轉變,使用者體驗上的應用導航心理模型就會不連貫。

-
多窗口功能:允許多個應用程式——兩個、三個甚至更多——在大螢幕手機上同時運行。這是一個很大的進步,但同時也暴露了硬體的弱點;這種介面安排混亂而且複雜,不夠靈活,效率其實不高。手機使用者不是股票經紀人,他們的手機也不應該變得跟令人眼花繚亂的股票交易所介面似的。
iPadOS也提供了一些有助於提高行動設備效率的新特性。

-
Home Bar手勢使使用者能夠以一種靈活快捷的方式快速切換應用程式,但是只能按時間順序切換。不應該用有限的記憶體去儲存應用程式的先後順序。

-
SlideOver允許應用程式在一個小窗口中執行,可以透過手勢呼叫和關閉它。SlideOver中可以同時執行多個應用程式,並可使用home bar手勢進行切換;透過這種方式,SlideOver基本上就是一個運行在系統其它部分之上的微型iPadOS。這是一個強大的功能,可用於快速查詢、微互動(如切換歌曲),以及像發送消息這樣的輔助操作。

微軟還在Surface Duo上示範了Windows 10X及其Android Skin的靈活功能。他們似乎尚未命名這些功能,因此,我將獲得一些創意許可:

-
可擴展性:應用能夠在兩個螢幕上顯示兩個獨立的視圖。在微軟放出的介紹影片中,演示了將Outlook從一個螢幕擴展到兩個螢幕,其中一個螢幕是收件箱視圖,另一個螢幕是消息級子視圖。對於某些應用程式——尤其是具有明顯的多模式視圖(例如Outlook)的應用程式——來說,表現非常棒。

-
線性工作流:允許新APP接管它從其中實例化的螢幕,並將其父螢幕推到左側展示。例如,打開Outlook中一封電子郵件裡的PowerPoint演示文稿,它會在最右邊的螢幕上展示,原來的電子郵件消息會被推到螢幕左側,從而保持上下文連貫。
最後,讓我們深入探討一下一個重大的退步(遺憾):就是Palm的webOS,可惜它「生太早了」。

- 堆疊將各個應用程式的不同實例組合成工作集,以便可以在多任務介面之間快速切換。當一個應用程式連結到另一個應用程式時,這個新應用就會在同一個堆疊中打開。堆疊可以根據使用者需要重新排序。Dieter Bohn優雅地解釋了其中的妙處:
「您可以真正了解應用程式所在的位置……用您喜歡的方式安排所有的工作,這真是太方便了。」
總之,這些特性為提高效率奠定了堅實的基礎,但是它們分散在不同的操作系統中,整體上看還有待更充分地開發。我們如何才能以它們為基礎制定一個大一統的生產力解決方案呢?
具體原則
透過深入學習軟體,汲取經驗教訓,我們可以創建一些顯而易見的指導原則。
-
不同的應用需要不同的展示方式。Windows 10X中的Outlook具備了多模式視圖,而諸如地圖之類的應用則適合較大的視窗。音樂和消息應用並不總要居於上層,但是它們需要容易觸達,因此最好使用SlideOver之類的互動展示方式。
-
工作流越複雜,越需要簡單的導航,應該盡量使使用者在工作流的不同部分間切換體驗更加順滑流暢。導航應該是一種提高生產力的手段,而不是最終目的。
-
工作流是動態變化的。重新安排工作空間應該很容易,因為即使在同一會話中,工作空間也很少相同。應用程式的多個實例必須是可預測的,並且易於跟踪。
提高行動生產力的一點建議
當前大多數硬體中最大的問題,就是「手機」和「平板」模式之間的轉換過渡很笨拙。因此,該解決方案專為Mate X風格的設備量身定制,它盡可能地消除這種轉換中的糟糕體驗。

可折疊軟體的最大缺陷同樣也是過渡到活動狀態,一旦進入活動狀態,便在其中行動。我已經創建了三套互動範例來解決這個問題,其中一套可以滿足我們的每項指導原則。
不同的應用需要不同的擴展方式
我調查了各種不同的應用程式,並將它們分為三種基本的過渡模式。
- 靜態應用程式在預設情況下視圖大小是不變的,即使螢幕大小改變它也不變。這類應用程式往往比較簡單或是呈現列表風格的內容,比如待辦事項列表或天氣APP。
- 多模式應用程式在呈現多個視圖或多個訊息集時最有用,常見於電子郵件、消息應用和社群媒體APP中。
- 擴展型應用程式在沉浸式螢幕空間中體驗最佳。地圖、照片或佈局複雜的APP就比較適合擴展到全螢幕,因為提供了更大的展示空間。

複雜的工作流需要簡單的導航
iPadOS的主頁欄在這方面做得已經相當不錯了。它創建了一個簡單的2D心理模型用於導航,不需要離開當前的使用場景。然而,它仍然過於簡單,無法支援複雜的工作流;使用者只能後退和向前。我們理想的導航方式是既能夠保持這種簡單的操作,又能進行邏輯排序以提高工作效率。
webOS給了我們一些方向。堆疊允許使用者在兩個層次上創建有意義的工作空間:第一個在堆疊內部,第二個按堆疊本身的順序。在此建議中,我稱這些堆疊為Spaces。

Spaces是使用者定義的應用程式組。一個Space至少要包含一個應用程式,但數量沒有上限。使用者可以清晰地設置Space中應用程式的順序,使得它們的位置和順序變得有意義。應用程式的不同實例或從其它應用程式中打開的應用程式在它們被調用的同一空間中顯示為相鄰卡。
SlideOver已經在iPadOS中表現出了令人難以置信的強大實力。在這裡,它以相同的方式起作用,但不提供在空間中組織APP的功能。這使得導航保持簡潔且無重複,同時使用者仍能夠快捷輕鬆地訪問後台次要任務或參考資料。無論使用者在哪個工作空間中,SlideOver中的APP都是相同的。
工作流程不固定
在Space中的應用程式之間導航使用與iPadOS相同的主頁欄範例。使用者可以和一個應用程式一樣緩慢地在其空間中左右行動,不管該應用程式是否佔據了整個螢幕。這使得使用者可以在保留任務上下文的同時,快速切換和預覽比較小型的APP。
在Spaces之間導航也使用主頁欄。Spaces的末端是「黏性」的——也就是說,從一個Space移到另一個Space需要更長的手勢。這使Spaces的邊際更加包容,防止使用者不小心意外跳出其任務空間。可以像在WebOS中一樣明確地安排Spaces。
![]()
主頁欄直觀地反映了Spaces和應用程式的順序。它被分解以提供最近應用程式和空間的鳥瞰圖。按住它可以提供更詳細的視圖,使用者不必離開當前使用環境就可以了解目前應用和Spaces的佈局;從而他們可以在Spaces之間快速導航,並放大焦點應用程式以提供直觀的導航訊息。
![]()
重要的是要認識到,擴展的應用程式本身並不能提高生產力。有時,較小的視圖更好用——畢竟工作空間是可變的——因此將應用程式收縮回其未擴展狀態的互動至關重要。使用者可以在主頁欄中向下滑動以擴展或縮小焦點應用程式。我考慮採用一個捏的手勢來完成這個操作(我認為這是一個更強大的隱喻),但這個決定在主頁欄的有限空間中以較小的誤差範圍增加了不必要的摩擦。
透過將Spaces和主頁欄結合在一起的方式,使用者可以快速構建,維護,重新排列任務空間的不同部分,並在它們之間進行行動,同時保留當前正在執行的操作的上下文環境。
Spitballs系列探討了新穎的使用者體驗問題,並提出了解決方案和探索建議。
"手機" - Google 新聞
April 23, 2020 at 09:30AM
https://ift.tt/2RYWzvq
上折、側折、左折、右折?折疊螢幕手機該怎麼折,才能提高我們的生產力 - T客邦
"手機" - Google 新聞
https://ift.tt/2wOSJgC
Shoes Man Tutorial
Pos News Update
Meme Update
Korean Entertainment News
Japan News Update
Bagikan Berita Ini














0 Response to "上折、側折、左折、右折?折疊螢幕手機該怎麼折,才能提高我們的生產力 - T客邦"
Post a Comment